Guys, in this Photoshop Tutorial, you’ll able find the most easiest way to make a beautiful and glossy text effect. Good luck and don’t forget to leave a comment on this tutorial.
Tutorial skill : Advance
Software : Adobe Photoshop CS5 (recommended)
What you will need in this Tutorial (direct link provided) :
- Water Drop Texture (Image 2)
- Paper Texture
- Arial font (no need to worry about this, it gets pre-installed with Windows)
Resolution : 300 dpi
Color mode : RGB
Now, download the required textures that I’ve mentioned
above.
Place it on the New File (both textures should be placed in
individual layer, and Paper Texture layer should above the Water Drop texture
layer) and resize it with the document
size (i.e. 1024 X 768).
Now, duplicate the Paper Texture layer and change the Blending mode to Exclusion (Paper Texture’s original layer) and Divide (Paper Texture’s duplicate layer)
 |
| Output |
Now, make a new layer (name it as Spot Light) and fill it
with white color.
Interesting section of the tutorial, making the Spot Light
look effect on the background.
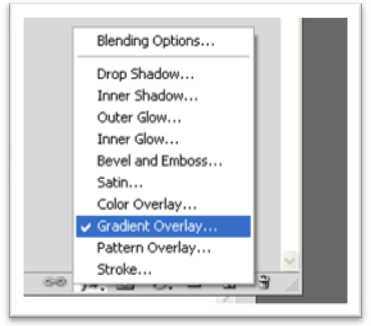
Go to Spot Light
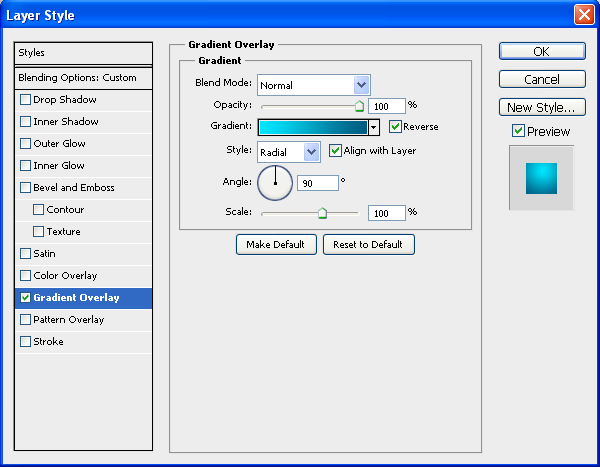
layer, and than apply the Gradient Overlay
style on it.
 |
| Gradient Overlay |
 |
| Gradient Overlay syle setting |
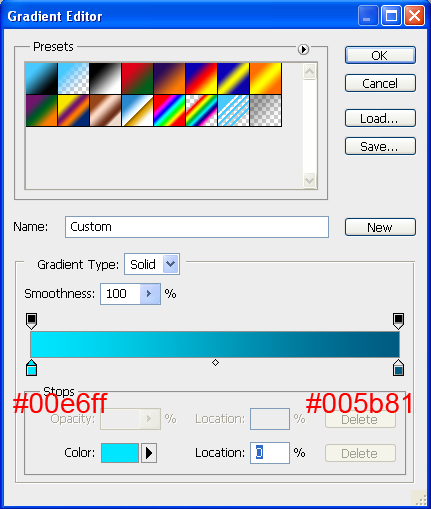
 |
| Gradient Editor |
 |
| Output |
 |
After changing the blending mode, it will look like this
|
Now make a new layer above the all layers and select Type tool
and type “water” in small letter.
Apply #48c9ff color on the text.
In this step, we will need to do a small modification on the Characters (i.e. water).
Apply #48c9ff color on the text.
In this step, we will need to do a small modification on the Characters (i.e. water).
Select the characters and go to Character palette and change
the values as shown below :
 |
| Character palette |
Here is the overall output
To ppply some beautiful layer styles on the “water” text layer.
First, decrease the Fill Opacity of
the text layer to 28%
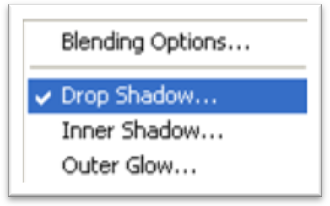
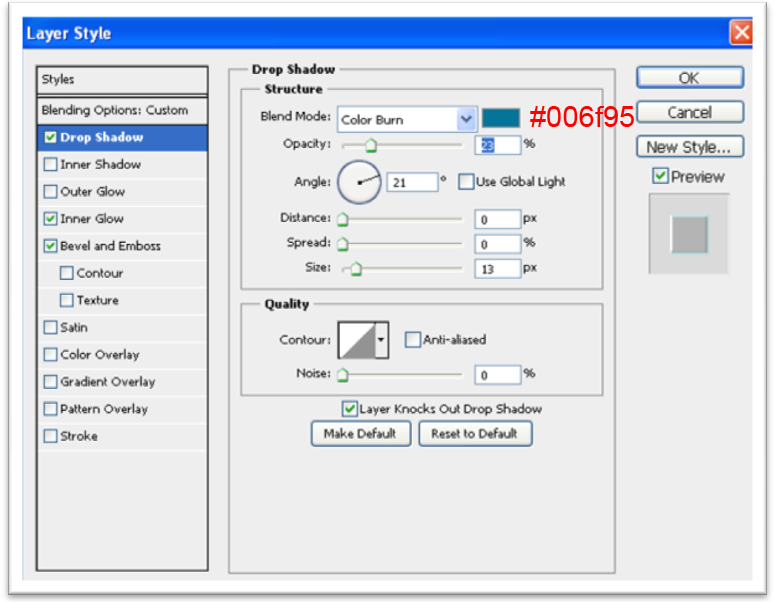
Now, the time for applying the first Layer Style, i.e. Drop Shadow, Go to Blending Option tab and select Drop Shadow as the layer style
Drop Shadow values :
 |
| Drop Shadow values |
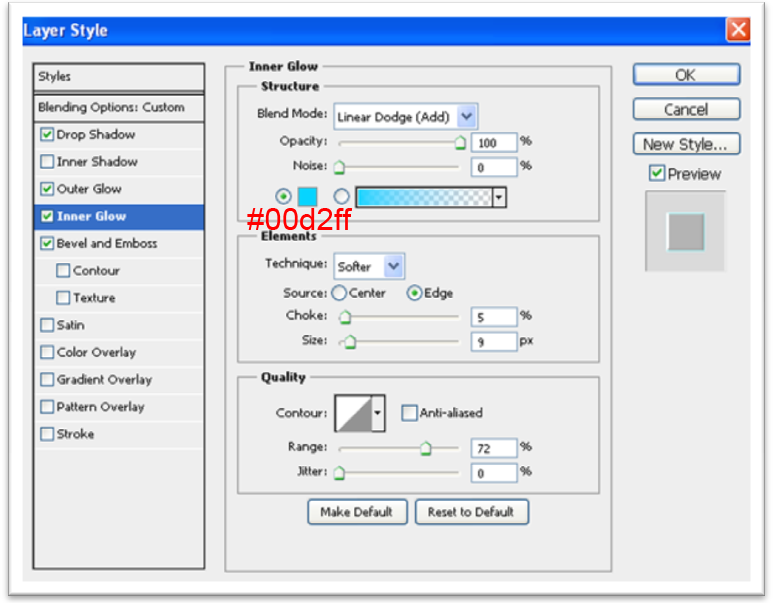
Inner Glow values :
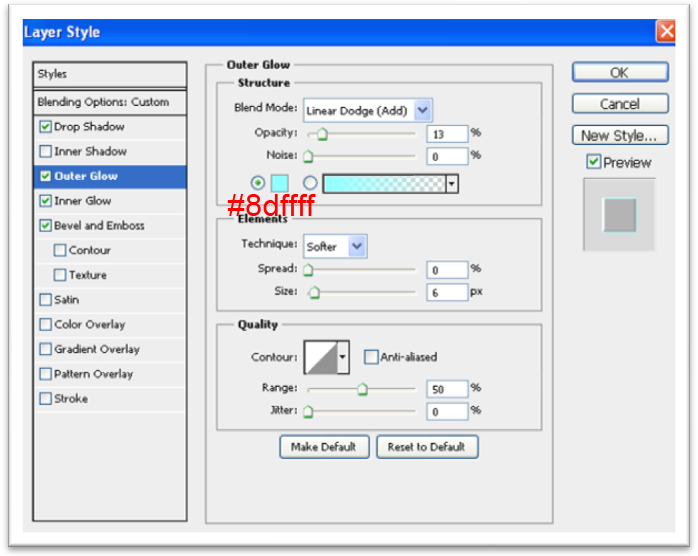
 |
| Outer glow values |
 |
| Inner Glow values |
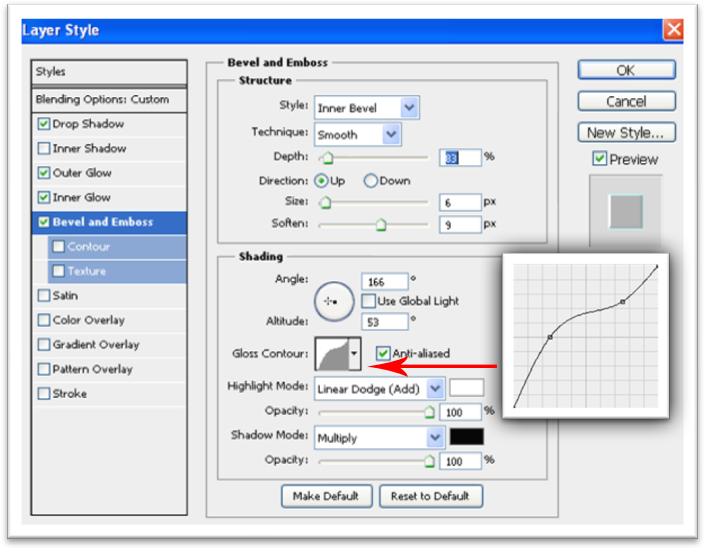
 |
| Bevel and Emboss values |
Well, almost we are done.
Here, we will add a little tricky thing again, the Flowing
Water drops form the text.
We need to Rasterize the
text layer, that we’ve created a moment ago.
Now, pick up the Brush tool (size : 10 px, hardness : 100%)
and Zoom in to the Text layer (water).
Than increase the brush size to 20 px and click on the
bottom of the line.
Now, it will look like this
Almost done, now, repeat this method with the other letters to create a flowing water drop effect.
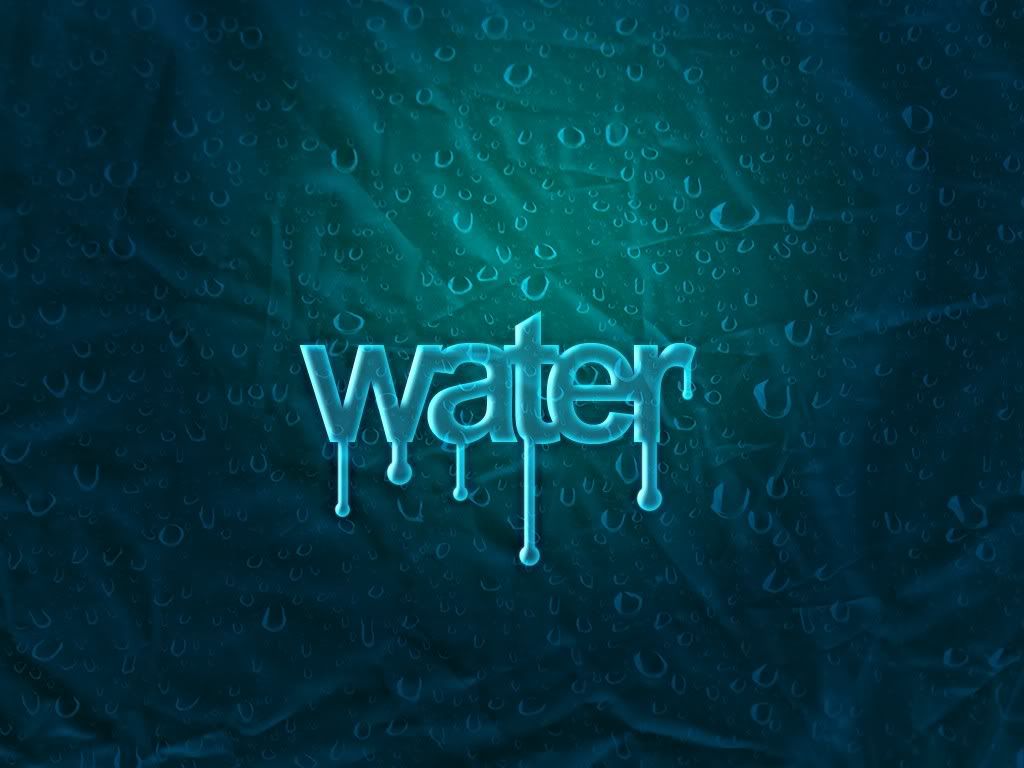
Here is the Final output :
 |
| Final Output |
Click here for the RAW file (coming soon)